캔바(Canva) 텍스트 페이드 효과 주기_Text Effect(무료 그래픽 키워드 포함)

[목차]
1. 캔바를 이용해 텍스트에 페이드 효과 주기 순서 (무료 그래픽 검색 키워드 포함)
2. 적용하기
캔바를 이용해 텍스트가 점점 흐려지는 듯한 페이드 효과를 주고,
해당 효과를 위한 무료 그래픽 요소 키워드도 함께 알아보아요.
캔바를 이용해 폰트에 페이드 효과를 부여하는 것은 디자인에 흥미로운 요소를 더할 수 있는 효과적인 방법 중 하나입니다. 폰트가 점점 사라지는 듯한 느낌은 컨템포러리하고, 현대적인 디자인에 매우 어울리며, 웹사이드 헤더, 포스터, 브로셔, 소셜 미디어 게시물 등 다양한 프로젝트에 활용할 수 있습니다.
뿐만 아니라 활용도가 높은 무료 그라데이션 그래픽 요소를 활용하여 부담 없이 다양한 디자인 작업에서 활용할 수 있도록 해당 그래픽 요소의 키워드도 함께 알려드리겠습니다.
1. 캔바를 이용해 텍스트에 페이드 효과 주기 순서 (무료 그래픽 검색 키워드 포함)
순서에 대해 알아보겠습니다.
- 텍스트를 입력하고 원하는 폰트와 색상으로 변경
- 요소 검색에서 @shapetrick(키워드) 검색 후 색상변경이 가능한 그라데이션 그래픽 선택
- 해당 그래픽의 색상을 배경색과 동일하게 변경
- 해당 그래픽을 여러 번 복제하여 원하는 정도의 페이드 효과가 나올 때 까지 그래픽 중첩
위의 순서에 대한 구체적인 적용 화면을 아래 적용해보기에서 알아보겠습니다.
2. 적용해보기
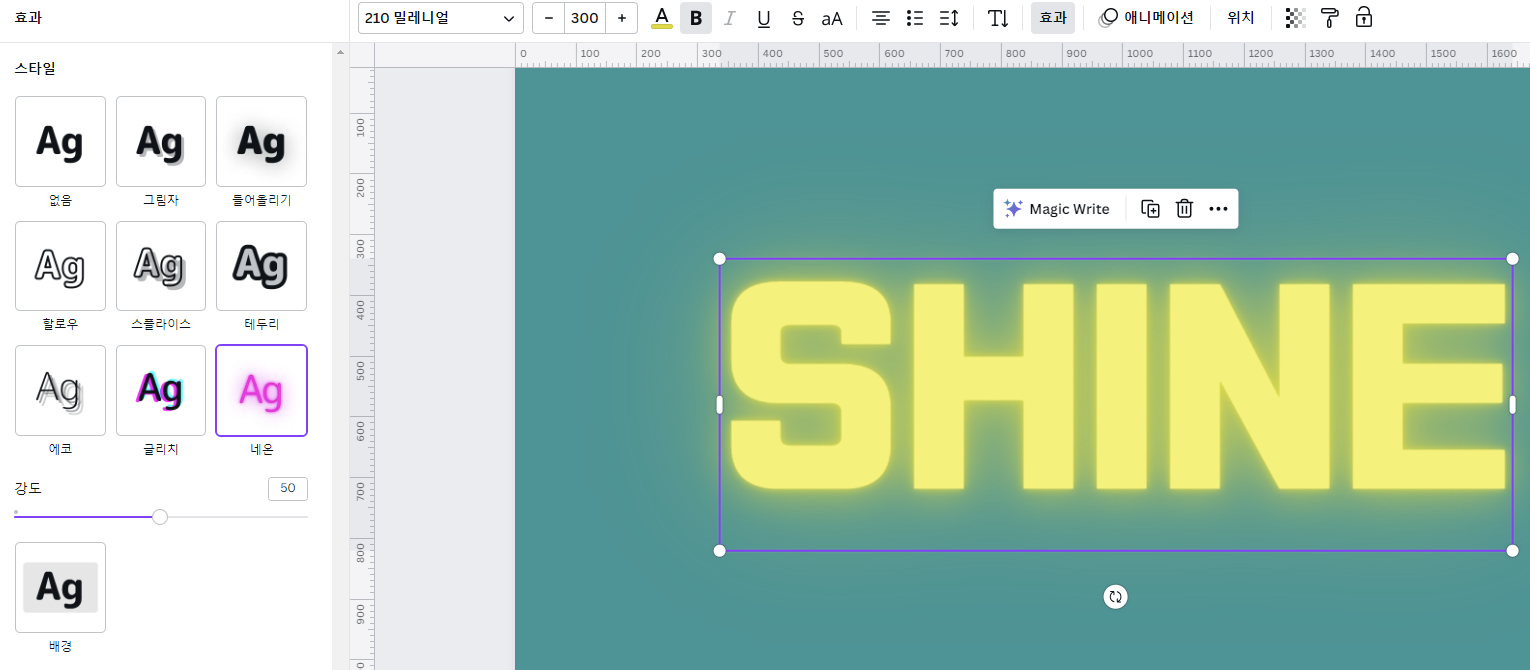
- 텍스트를 입력하고 원하는 폰트와 색상으로 변경

원하는 폰트와 색상 및 효과를 설정해 주었습니다.
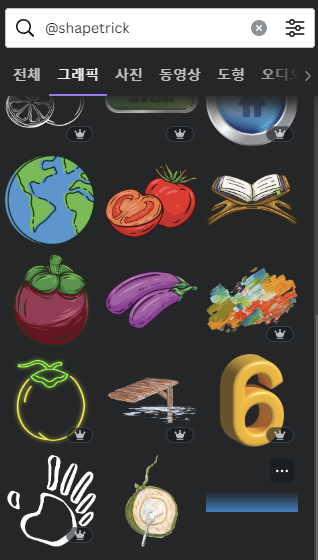
- 요소 검색에서 @shapetrick (키워드) 검색 후 색상변경이 가능한 그라데이션 그래픽 선택

@shapetrick을 검색 후 - 그래픽 - 파란색 그라데이션 그래픽 요소를 클릭해 페이지에 삽입합니다.
tip.
- 여기서 중요한 점은 해당 그래픽 요소는 색상 변경이 가능합니다. 다양한 그라데이션 그래픽이 있지만 색상 변경이 가능한 것으로 적용해야 배경색으로 변경해 자연스러운 페이드 효과가 가능합니다.
- 해당 그래픽 요소는 자주 사용할 예정이라 점3개를 클릭 후 별표 체크 해 두었습니다.

- 해당 그래픽의 색상을 배경색과 동일하게 변경


- 해당 그래픽을 여러 번 복제하여 원하는 정도의 페이드 효과가 나올 때까지 그래픽 중첩

위와 같은 방법으로 배경색만 변경해 보았습니다.
[완성 이미지]

이번 포스팅에서 소개한 그라데이션 그래픽은 디자인 작업에 다양한 용도로 활용 가능한 요소입니다. 이 그래픽 요소는 색상 변경이 가능하므로 텍스트 디자인과 함께 사진 및 배경에도 효과적으로 적용할 수 있습니다. 그라데이션은 요소 사이의 부드러운 색상 전환을 제공하여 디자인을 더 동적으로 만들어 줍니다. 이러한 방법을 통해 글자의 흐릿한 효과나 일반적인 컬러 팔레트 가능을 향상 시키는 데 사용할 수 있습니다.
또한 이러한 작업을 용이하게 하는 별표 표시 기능을 통해 빠르고 쉽게 사용했던 요소를 찾을 수 있어 디자인 작업을 수월하게 해 줍니다.
별표 표시된 요소를 찾기 위한 순서는 다음과 같습니다.
[별표 표시 찾기]
- 캔바 - 왼쪽 사이드 메뉴 - 프로젝트 - 별표 표시됨 폴더