캔바(Canva)로 입체적인 글씨 만들기_Text Effect

[목차]
1. 폰트와 이미지(사진)를 겹쳐 입체감 주는 순서
2. 적용해 보기
폰트와 이미지를 겹쳐 입체적인 느낌을 줄 수 있습니다.
폰트와 이미지를 겹치는 순서와 세부 설정 팁에 대해 알아보아요.
글씨에 포인트를 줄 때 사진을 적절히 활용하면 더 극적인 효과를 낼 수 있습니다. 적당한 사진을 배치하는 것만으로도 충분히 시각적 효과를 낼 수 있지만, 폰트와 사진 요소를 결합하여 전달하고자 하는 메시지나 브랜드 아이덴티티를 더욱 드러나게 할 수 있습니다. 이번 포스팅에서는 폰트와 사진을 결합하여 입체적인 느낌을 주는 방법에 대해 알아보겠습니다.
1. 폰트와 이미지(사진)를 겹쳐 입체적인 느낌을 주는 순서
폰트와 이미지(사진)를 겹쳐 표현할 때는 몇 가지 중요한 사항을 고려해야 합니다. 첫째, 폰트의 크기와 스타일을 드러내고자 하는 의미를 고려해 선택합니다. 두 번째, 폰트와 사진이 어우러지도록 사진을 선택하고 폰트의 색상과 사진의 색상 대비를 고려해야 합니다.
이렇게 폰트와 이미지 선택이 이루어졌다면 아래의 순서로 진행하시면 됩니다.
[순서]
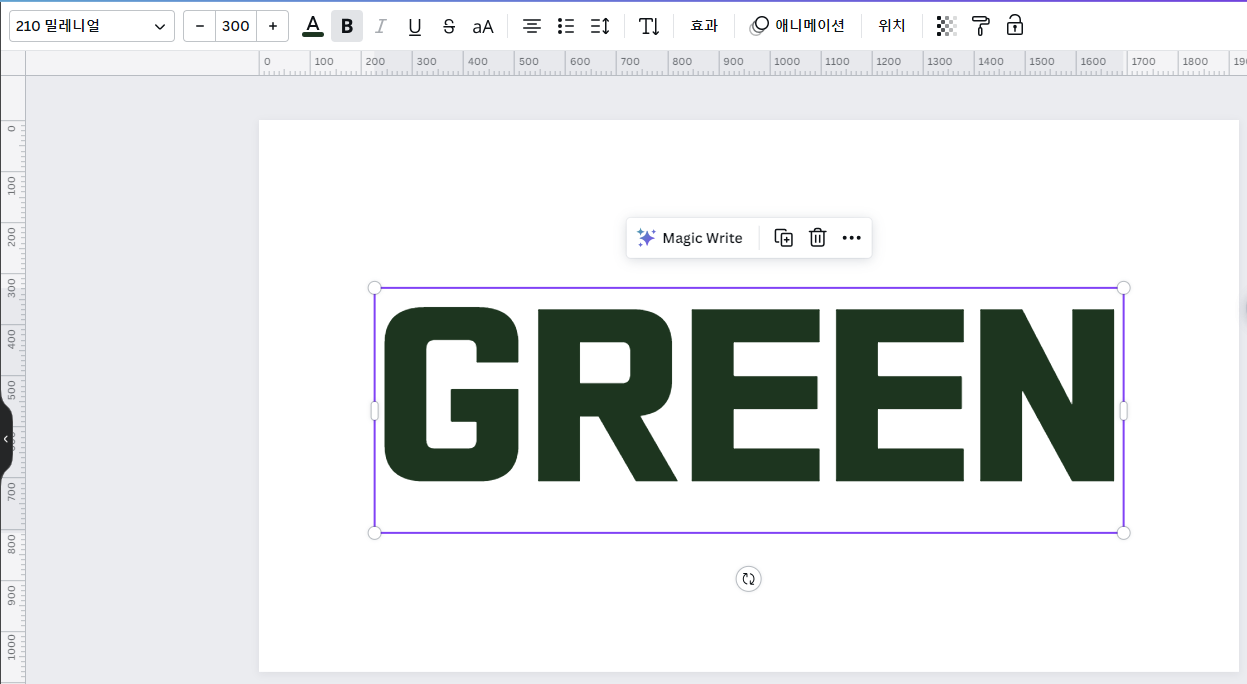
- 텍스트 입력 (전달하고자 하는 의미의 느낌을 표현할 수 있는 폰트와 색상으로 수정)
- 사진 검색 (텍스트와 잘 어울리는 사진, 글씨와 겹쳐질 이미지를 상상하여 선택)
이때 사진은 배경이 없거나, 배경 제거가 용이한 것으로 선택 - 사진에 배경이 있다면 배경 제거 후 복제, 없다면 그대로 복제
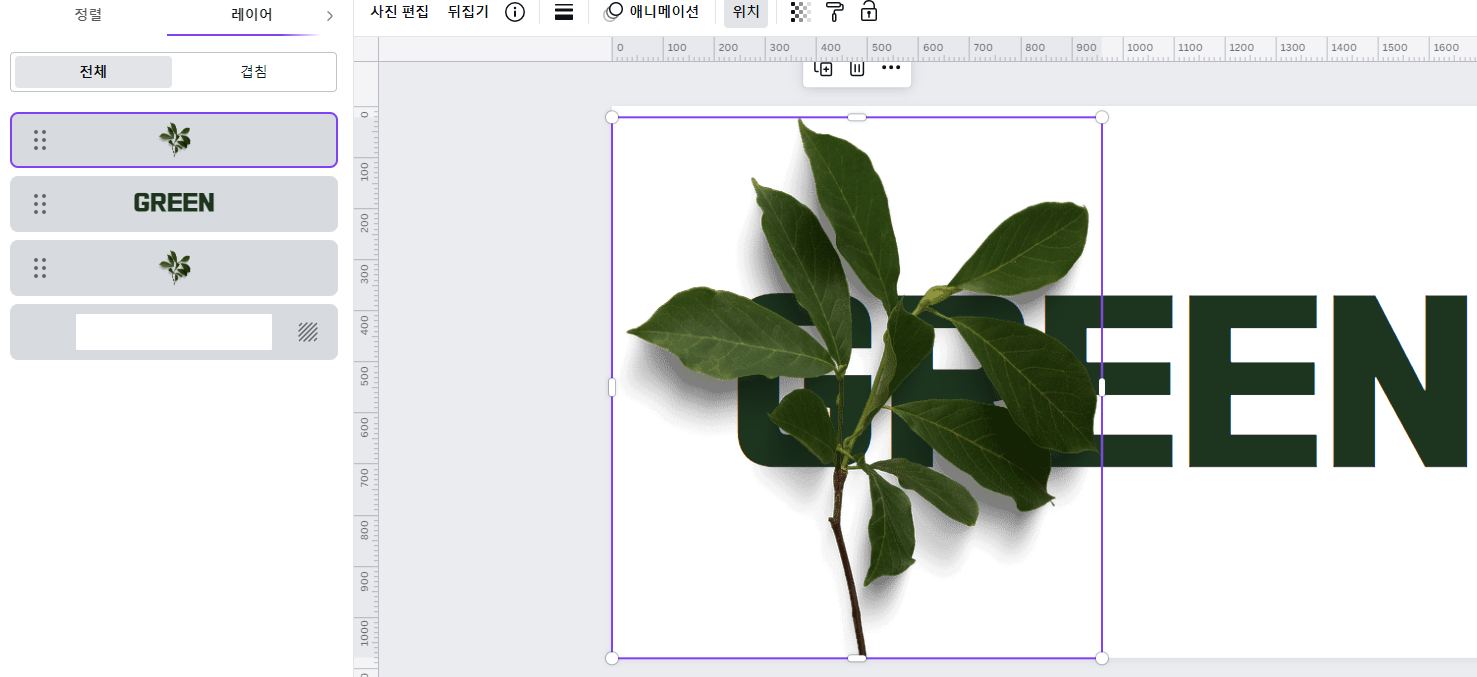
- 사진 선택 후 - 위치 - 레이어 (맨 위: 사진 - 가운데: 글씨 - 맨 밑: 사진) 순서로 레이어를 순서를 조정
- 맨 위에 있는 사진으로 글씨 앞으로 튀어나오는 느낌을 주기 위해 글씨 밑에 깔릴 부분을 제외하고 지워줌
- 지우는 순서: ① 사진의 상하좌우를 자르고, ② 자르는 것으로 다 지워주지 못할 때는 배경제거 옆의 Magic Eraser 브러시로 지워줌 - 사진을 선택해 두 개 모두 그림자 효과를 각각 줍니다.
2. 적용해 보기
위의 순서를 하나씩 적용해 보겠습니다.
- 텍스트 입력 (전달하고자 하는 의미의 느낌을 표현할 수 있는 폰트와 색상으로 수정)

- 사진 검색 (텍스트와 잘 어울리는 사진, 글씨와 겹쳐질 이미지를 상상하여 선택)
이때 사진은 배경이 없거나, 배경 제거가 용이한 것으로 선택
요소 검색에서 Green 검색 후 배경이 없는 나무 사진으로 선택해 주었습니다.

- 사진에 배경이 있다면 배경 제거 후 복제, 없다면 그대로 복제
- 사진 선택 후 - 위치 - 레이어 (맨 위: 사진 - 가운데: 글씨 - 맨 밑: 사진) 순서로 레이어를 순서를 조정

- 맨 위에 있는 사진으로 글씨 앞으로 튀어나오는 느낌을 주기 위해 글씨 밑에 깔릴 부분을 제외하고 지워줌
- 지우는 순서: ① 사진의 상하좌우를 자르고, ② 자르는 것으로 다 지워주지 못할 때는 배경제거 옆의 Magic Eraser 브러시로 지워줌

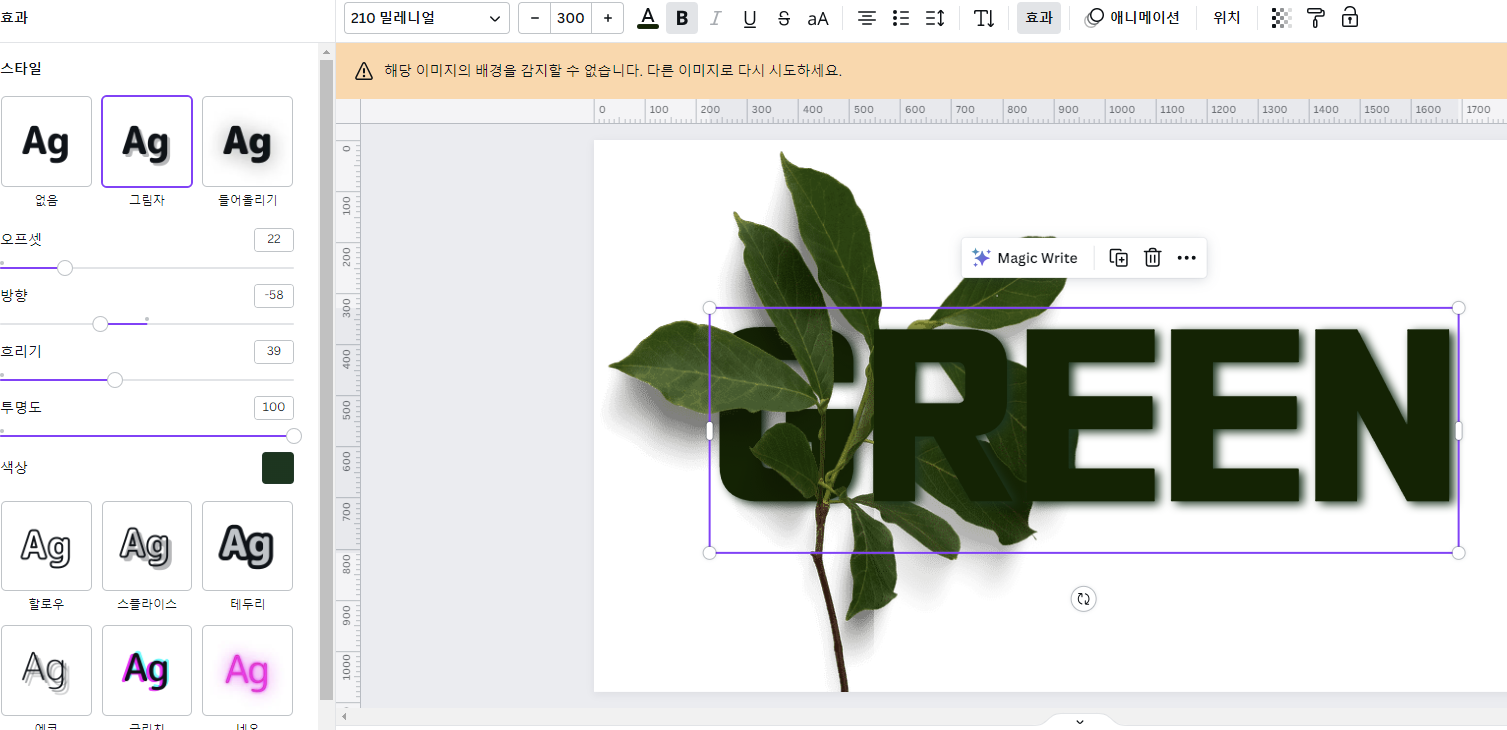
- 사진을 선택해 두 개 모두 그림자 효과를 각각 줍니다.
위의 이미지의 경우 이미 그림자 효과가 들어가 있기 때문에 텍스트에 위의 사진처럼 그림자 효과를 주었습니다.

tip.
- 오프셋은 그림자가 텍스트와 멀어지는 정도
- 방향 그림자의 방향 360도 기준 방향 (-180~180)
- 흐리기는 그림자의 흐림 정도: 수치가 높을수록 그림자가 뿌옇게 표시됩니다.
- 투명도는 그림자의 투명정도로 수치가 낮을수록 투명하게 표시됩니다.
- 색상은 클릭하여 원하는 색상으로 변경 가능
[완성]

이런 표현은 자주 사용하기엔 가독성이 떨어져 좋지 않지만, 브랜드명이나 프로그램명 등을 표시할 때는 인포그래픽으로 활용하거나, 패브릭 포스터나, 현수막 등에 활용해도 멋진 작품이 나올 것 같습니다.